为什么会404NotFound
Internet Information Services (IIS)
第一步:安装
第二步:配置重写URL规则
在你的网站根目录中创建一个 web.config 文件,内容如下:
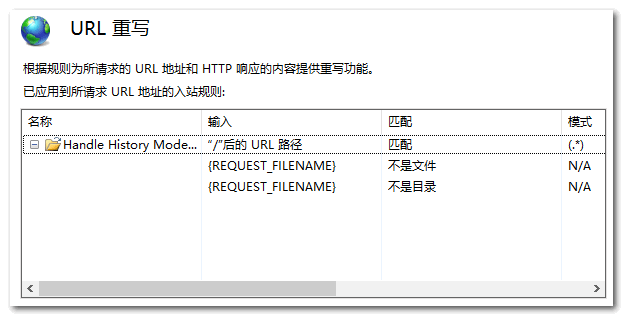
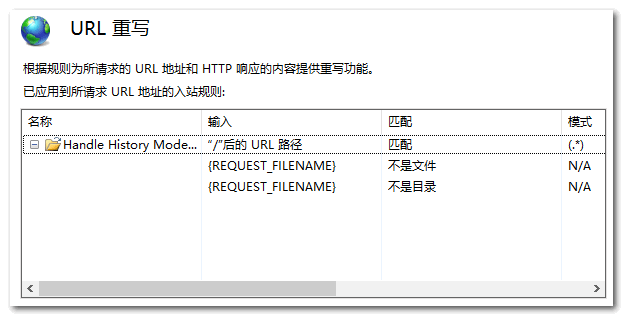
配置完成后,在IIS上的URL 重写页面可以看见配置好的

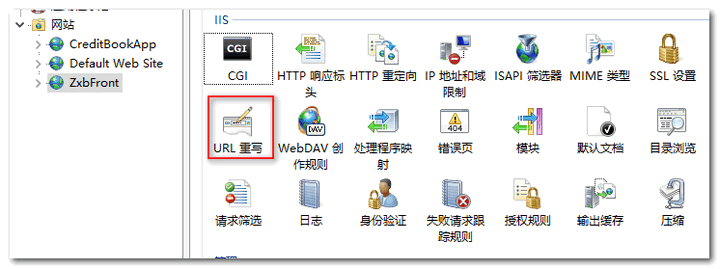
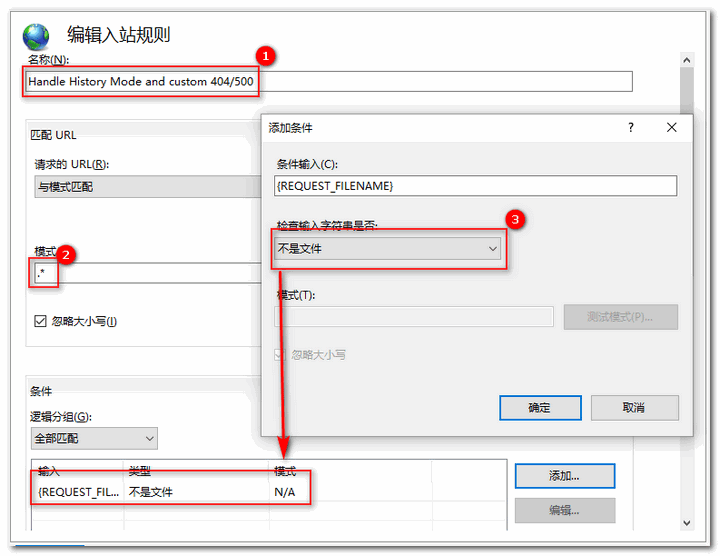
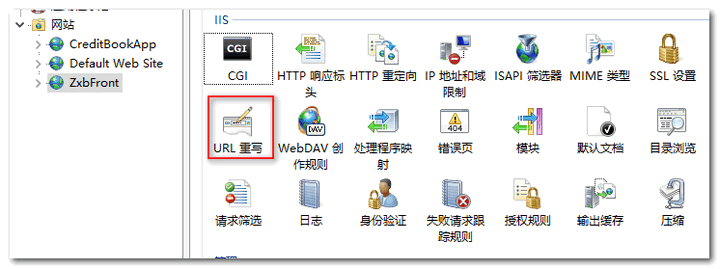
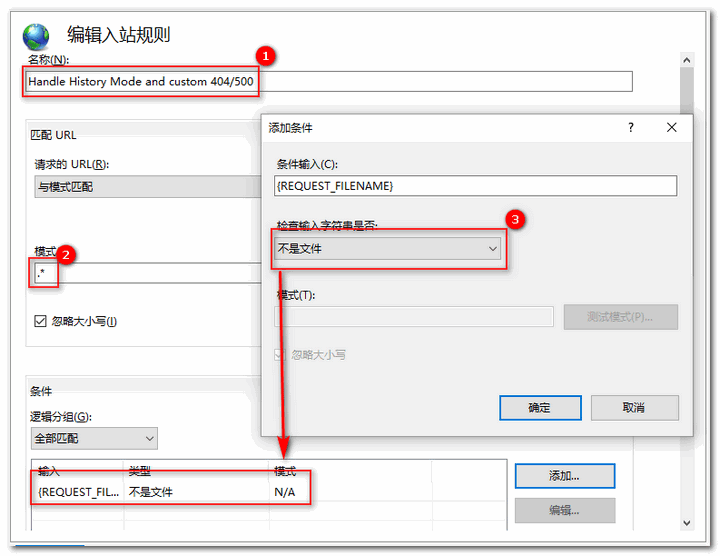
或者,直接在IIS上配置,效果是和上面方法一样:



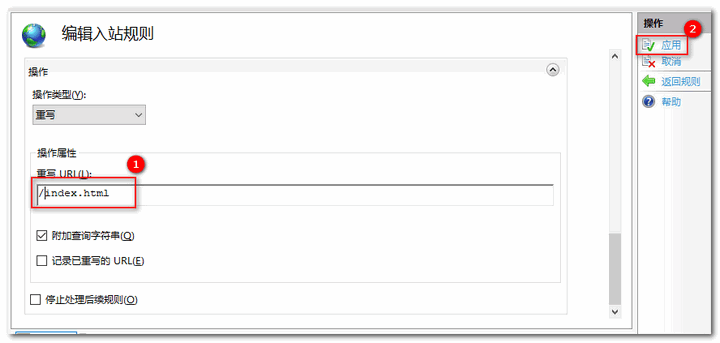
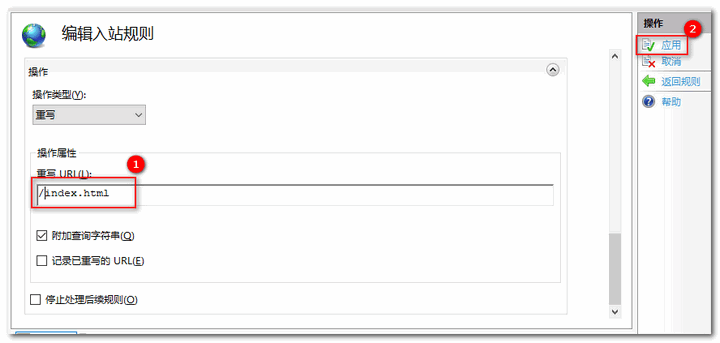
最后点击右侧的即可添加成功
本文共 385 字,大约阅读时间需要 1 分钟。
在你的网站根目录中创建一个 web.config 文件,内容如下:
配置完成后,在IIS上的URL 重写页面可以看见配置好的

或者,直接在IIS上配置,效果是和上面方法一样:



最后点击右侧的即可添加成功
转载于:https://www.cnblogs.com/ricolee/p/vue-deploy-404.html